hackmd 簡報筆記
hackmd是一個共筆好地方,可以集結一大堆人一起寫文件。但或許很多人不知道他可以拿來寫簡報。簡報雖然陽春一點,但有幾點好處1. 主分類方便 2. 可以撰寫數學公式 3. 也可以共筆 4. 內置一些模板主題
如何編輯
設置簡報
其實就跟一般的markdown伊摩依樣,就只是對---和----做出特殊的定義。
基本上就是認頭上那個符,決定了是 上下 還是 左右。
---:左右 - 他是用來切換大的章節使用----:上下 - 該章節中的小簡報
不過看起來應該是無法紀錄超過二級的章節了,因為只有上下左右。
注意:最上面不需要---,每一頁,上下都需要留換行。
範例程式碼、範例頁面
1
----
1.2
---
2
---
3
----
3.1
YAML 語法
文件最上面要放一些東西,加以定義該簡報的架構。定義的部分 依定要滿足上下個一個
---不然是無法被別的,且輸入完一個參數加上冒號之後一定要空白。
---
# 文章的標題
title: Example Slide
# 文章的 tags 分類
tags: presentation
# 簡報的參數宣吿
slideOptions:
# 這邊才是真正的參數 記得空兩
# 主題參數
theme: solarized
# 換頁參數
transition: 'fade'
# 背景參數
parallaxBackgroundImage: 'https://s3.amazonaws.com/hakim-static/reveal-js/reveal-parallax-1.jpg'
# 顯示右下角的控件
Controls: true
# 顯示演示文稿進度條
Progress: true
# 設置每張幻燈片的默認時間為2分鐘
defaultTiming:120
# 顯示當前幻燈片的頁碼
slideNumber:false
# 啟用導航鍵盤快捷鍵
Keyboard: true
# 啟用幻燈片概覽模式
Overview: true
# Push each slide change to the browser history
History: false
# 幻燈片的垂直居中
Center: true
# 在具有觸摸輸入的設備上啟用觸摸導航
Touch: true
# 循環演示文稿
Loop: false
# 將演示方向更改為RTL
Rtl: false
# 每次加載演示文稿時隨機化幻燈片的順序
Shuffle: false
# Turns fragments on and off globally
Fragments: true
# Flags if the presentation is running in an embedded mode,
# i.e. contained within a limited portion of the screen
Embedded: false
# Flags if we should show a help overlay when the questionmark key is pressed
Help: true
# Flags if speaker notes should be visible to all viewers
showNotes: false
#全局覆蓋自動嵌入媒體(視頻/音頻/ iframe)
# - null:如果存在data-autoplay,則媒體只會自動播放
# - true:無論個別設置如何,所有媒體都將自動播放
# - false:無論個人設置如何,都不會自動播放媒體
autoPlayMedia:null
# Number of milliseconds between automatically proceeding to the
# next slide, disabled when set to 0, this value can be overwritten
# by using a data-autoslide attribute on your slides
autoSlide: 0
# Stop auto-sliding after user input
autoSlideStoppable: true
# Use this method for navigation when auto-sliding
autoSlideMethod: Reveal.navigateNext
# Enable slide navigation via mouse wheel
mouseWheel: false
# Hides the address bar on mobile devices
hideAddressBar: true
# Opens links in an iframe preview overlay
previewLinks: false
# Transition speed
transitionSpeed: 'default'
# default/fast/slow
# Transition style for full page slide backgrounds
backgroundTransition: 'fade'
# none/fade/slide/convex/concave/zoom
# Number of slides away from the current that are visible
viewDistance: 3
# Parallax background image
parallaxBackgroundImage: ''
# e.g. "'https://s3.amazonaws.com/hakim-static/reveal-js/reveal-parallax-1.jpg'"
# Parallax background size
parallaxBackgroundSize: ''
# CSS syntax, e.g. "2100px 900px"
# Number of pixels to move the parallax background per slide
# - Calculated automatically unless specified
# - Set to 0 to disable movement along an axis
parallaxBackgroundHorizontal: null
parallaxBackgroundVertical: null
# The display mode that will be used to show slides
Display: 'block'
---
換頁風格
可以自己玩玩看啦挺好玩的
# Transition style
Transition: 'slide'
# none/fade/slide/convex/concave/zoom
簡報主題設置
---
slideOptions:
theme: sky
---
- black: 黑色背景,白色文字,藍色鏈接(默認主題)
- white: 白色背景,黑色文本,藍色鏈接
- league: 灰色背景,白色文本,藍色鏈接(reveal.js <3.0.0的默認主題)
- beige: 米色背景,黑暗文本,棕色鏈接
- sky: 藍色背景,薄的黑暗文本,藍色鏈接
- night: 黑色背景,厚厚的白色文字,橙色鏈接
- serif: 卡布奇諾背景,灰色文本,棕色鏈接
- simple: 白色背景,黑色文本,藍色鏈接
- solarized: 奶油色背景,深綠色文本,藍色鏈接
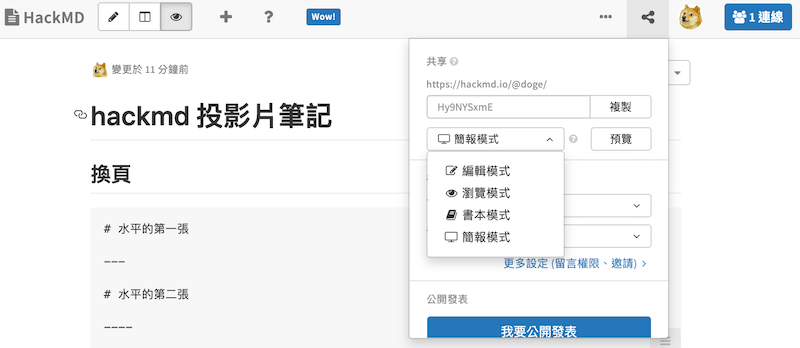
如何發布
- 點擊右上角的 分享 按鈕
- 點擊 簡報模式 (恭喜發大財

參考文獻
- https://hackmd.io/slide-example
- https://hackmd.io/@eMP9zQQ0Qt6I8Uqp2Vqy6w/SyiOheL5N/%2FmvQQG7MASOyYCZAmx9QycQ?type=book
Written on August 30, 2019