Jekyll 搭建 github page
如果今天想要搭建一個Blog或是個人網站甚至是一個公司產品的網站,卻又懶得去租用一個VPS伺服器,這篇文章會是一個不錯的教學。因為其實每一個人的github都可以搭建成一個靜態網站,而每一個repo都可以搭建成子網站,換言之。可以在這樣子的github page架構下搭建很多很多很多的網站。

環境搭建
在搭建網站之前,我們需要先設定好我們的環境,這樣才可以執行jekyll運作起來我們的部落格或是網站。
主要依賴 gem指令,他好像是ruby。但我使用的是mac os 他本身自帶。剩下需要做的事gem install jekyll
生成網站
無中生有初始化一個網站
在當前目錄下生成一個blog資料夾,並前初始化為靜態網站
jekyll new blog
進去之後運行 jekyll serve就可以在http://127.0.0.1:4000 或是 http://localhost:4000看到最乾淨的網站了。
github page
來到我一個最重要的一步,我們中了伺服器不是為了在本地端開一個伺服器出來。是為了能夠生成一個文件丟到github上面,進一步讓我變成一個靜態的網頁託管。
這是我們開始一個repo,命名為xxx.github.io 這邊的xxx是你賬戶註冊所使用的用戶名稱,衹要有一點點的差異就是不會成功了。現在我們把這個repoClone 下來,再把我們剛剛申請的所有的靜態網站,全部丟進去。做一個 add commit push基本上再過不久的時間,你就可以看到他了。他會出現在xxx.github.io在網址當中。通常需要最快30秒,最長差不多四五分鐘的反應時間。他並不會立刻馬上的出現在你的網頁上面。
現成模板
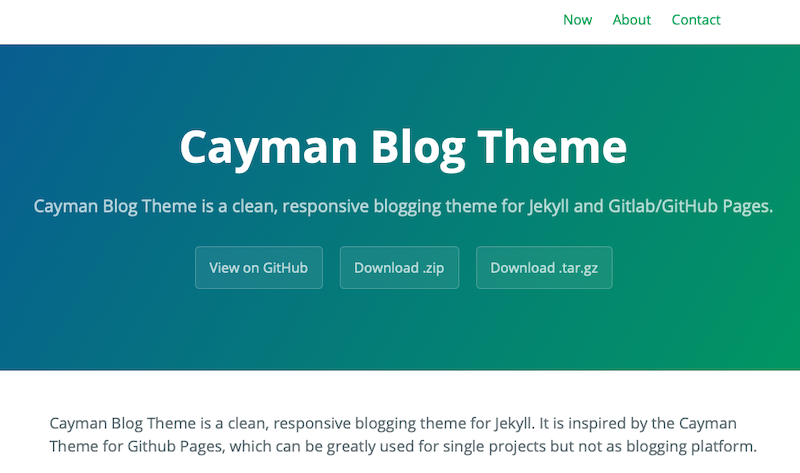
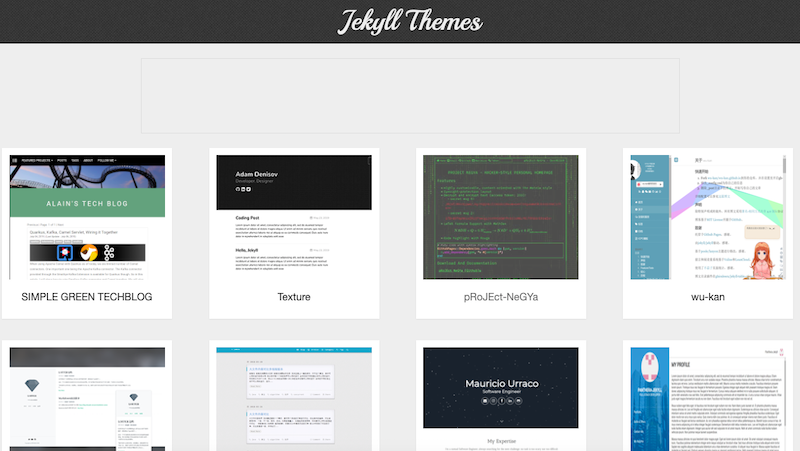
因為在jekyll已經不是什麼小項目了,他已經存在了非常多年,所以也會有許多熱情的開發者撰寫了很多公開的模板給大家使用,http://jekyllthemes.org,如果在裡面有你看起來高興的樣子,就可以直接拿來用,直接fork一個很快的。這樣可以省去很多開發時間,也對一個小白是非常友善的。
所以如果挑到喜歡的,那就讓我們分叉一個吧。
 個人覺得很有意思的模板:
個人覺得很有意思的模板:
分叉 變成 主網頁
github會給每個user 一個網址,只是看你有沒有拿來用而已,預設是xxx.github.io,其中xxx是你自己的名字。
你只要把你fork出來的repo,點擊該repo頁面的右上角的setting ,重新命名該repo為xxx.github.io的格式,過個幾分鐘你就可以進到xxx.github.io的網站了。
分叉 變成 子網頁
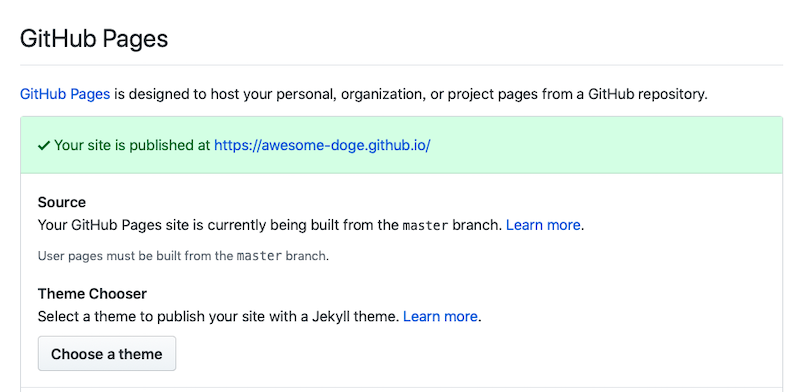
子網頁是指我們不是xxx.github.io,我們把網頁搭載xxx.github.io/repo名稱,這是你fork完,依樣把repo 重新命名一下,應該就要在xxx.github.io/repo名稱下看到自己的內容了。如果沒看到可以檢查一下repo中的setting,下面會有GitHub Pages 相關的設定,可能是因為為他就線在其他的分支了。
補充說明 通常我們會把 生成靜態網頁前的原始碼放在 master 分支,把生成玩的靜態網頁放在gh-pages分支。不知哪來的傳統,不過現在github 設定裡面也支持,指定要用哪個branch呈現網頁的選項。

_config.yml文件修調整
會來到這裡,就代表著你已經從模板庫裡面找到了一個不錯的網站做樣本。可是你從模板庫裡面拿到了網站,裡面預設的信息基本上都是別人家的blog或是公司,所以現在我們要把它變成自己的網頁,我們要來修改我們自己的個人信息,那麼裡面的詳細細節,每一個模板都會有不太一樣,所以建議大家還是一一的看一下自己的檔案慢慢的修改,它裡面都一定會有提示。
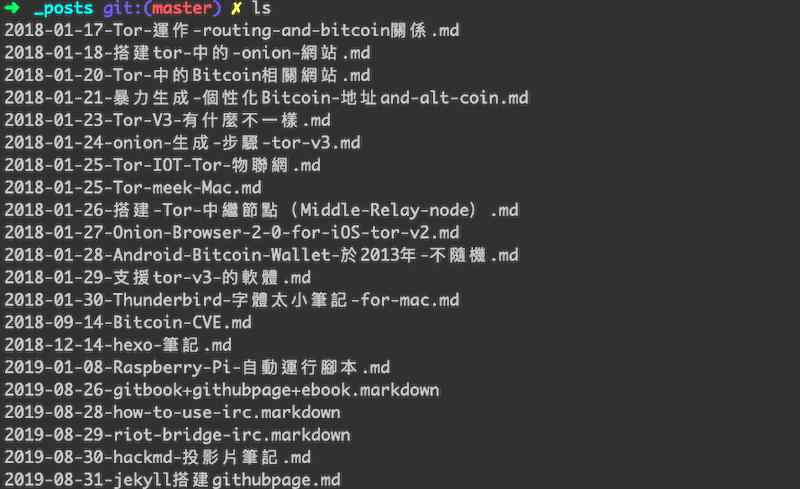
_post 資料夾
這是一個資料夾這是博客文章的地方。
 基本上每一個文件頂部有詳細的要求,如果並文章內的YAML頭部沒有按照這樣子的規則去撰寫的話,它會完全無法識別。
基本上每一個文件頂部有詳細的要求,如果並文章內的YAML頭部沒有按照這樣子的規則去撰寫的話,它會完全無法識別。
在預設的情況下,這個資料夾裡面本來就會存放一些文章。你可以大概學習一下別人大概是怎麼樣去撰寫一篇文章的。
基本上每一個文章的開頭都有詳細的YAML的格式設定。當中比較特別的是第一行layout: post,這邊定義了呈現的頁面樣式,而頁面樣式在_layouts資料夾中有詳細的定義。

build 出 靜態網站文件
會走到這裡代表你的_config文件已經設定完成,還有已經設定好一些文章可以發佈了,即使沒有文章也沒關係。
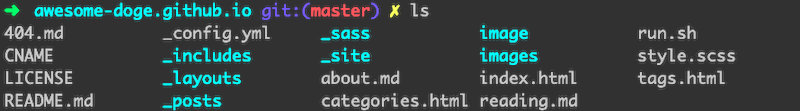
這個時候我們進到總目錄底下執行jekyll build 就可以順順利利的製作一個網站出來。如果順利運作成功的話,你可以在目錄底下看到很多html的文件。在其中,index.html最為重要,因為它是流覽你網頁的第1個頁面。
所以現在你有Index.html的文件了。這時的你可以嘗試用瀏覽器看,看看這個文件,看看是否順利的可以開起來。

本地server
當我們製作好,文件夾好,其實jekyll同時也支持伺服器。你衹要在根目錄底下執行jekyll serv 你就會在本地端啟動一個伺服器出來。這個伺服器是HTTP的伺服器,同時它也會開啟一個4000端口出來。所以你這時開啟一個瀏覽器輸入http://127.0.0.1:4000 或是 http://localhost:4000 就可以順利的造訪這個網頁。
值得一提的是,這個伺服器是隨時更新的,他會無時無刻,偵測你在資料夾裡面的檔案變動。他衹要一發現有一些檔案被修改了,他就會立刻去重新建立一個新的網頁出來。而且執行的速度非常快,他可以讓你在最快的時間內看到你的網頁變化。

自動發布 github page
為了使得發布更加的快速,做了自動 add, commit, push 的腳本
首先在目錄底下執行 nano publish.sh,創建一個文黨貼上去,contral+o儲存,contral+x退出
jekyll build; git commit -am $1 ; git add . ;git push origin master
使用方法sh publish.sh "更新的commit message",就會自動更新勒。
Markdown 語法
進階
圖片大小、位置控制
[來自這裡]
預設的圖片效果:
原始碼:


大小、位置控制:
原始碼:
<div align="center"><img width="65" height="75" src="/images/doge.png"/></div>

表格欄位內的換行
[來自這裡]
範例程式碼:
| Header1 | Header2 |
|---------|----------------------------------|
| item 1 | 1. one<br />2. two<br />3. three |
效果:
| Header1 | Header2 |
|---|---|
| item 1 | 1. one 2. two 3. three |
數學公式
[來自這裡]
如果是在 GitHub Pages,可以參考 http://wanguolin.github.io/mathmatics_rending/ 使用 MathJax 來優雅地展示數學公式(非圖片)。
如果是在 GitHub 項目的 README 等地方,目前我能找到的方案只能是貼圖了,以下是一種比較方便的貼圖方案:
-
在 https://www.codecogs.com/latex/eqneditor.php 網頁上部的輸入框裡輸入 LaTeX 公式,比如
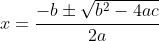
$$x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$$。 -
在網頁下部拷貝 URL Encoded 的內容,比如以上公式生成的是
https://latex.codecogs.com/png.latex?%24%24x%3D%5Cfrac%7B-b%5Cpm%5Csqrt%7Bb%5E2-4ac%7D%7D%7B2a%7D%24%24。 -
在文檔需要的地方使用以上 URL 貼圖,比如: 原始碼:
效果:
任務列表
[來自這裡]
在 GitHub 和 GitLab 等網站,除了可以使用有序列表和無序列表外,還可以使用任務列表,很適合要列出一些清單的場景。
原始碼:
**購物清單**
- [ ] 一次性水杯
- [x] 西瓜
- [ ] 豆漿
- [x] 可口可樂
- [ ] 小茗同學
效果:
購物清單
- 一次性水杯
- 西瓜
- 豆漿
- 可口可樂
- 小茗同學
加入 Open Graph 讓你的連結有縮圖
要修改的檔案位置/_includes/meta.html
Facebook測試工具、twitter測試工具。我自己的參數設定網站
指定 標題
加入/_includes/meta.html的程式碼:
<meta property="og:title" content="Jekyll 搭建 github page" />
<meta property="twitter:title" content="Jekyll 搭建 github page" />
_posts資料夾底下的md文件的頭部:
---
title: "Jekyll 搭建 github page"
---
指定 簡介
加入/_includes/meta.html的程式碼:
<meta content="手把手用jekyll搭建github靜態網頁" property="og:description">
_posts資料夾底下的md文件的頭部:
---
description: "要參與一些大型開源項目,加入IRC是第一步"
---
添加 圖片縮圖
加入/_includes/meta.html的程式碼:
<meta property="og:image" content="https://blog.doge.tgimage/jekyll10.png">
_posts資料夾底下的md文件的頭部:
---
image: image/jekyll1.png
---
新增頁面
在我們得到一個現成的模板後,像我就只有Blog,About兩個頁面。 可是要多加幾頁得到如下的效果該怎們辦呢?自己又添加了 閱讀、主題,兩個頁面。

- 首先,在主目錄底下創一個自己高興的
.md文件,像我多加了reading.md。ok這樣是不夠的,系統是已經幫
- ok這樣是不夠的,系統是已經幫你創建了頁面,但是你必須要修改一下預設模板,位置在
_layouts/default.html,看自己的需求進行排版調整。<nav> <a href="/">Blog</a> <a href="/reading">閱讀</a> <a href="/categories">主題</a> <a href="/about">About</a> <!-- <a href="/tags">tags</a> --> </nav>
添加翻頁功能
- 在主目錄下
nano Gemfile,存入以下內容group :jekyll_plugins do gem "jekyll-paginate" gem "jekyll" end - 在主目錄下
_config.yml文件添加兩行:paginate: 7 paginate_path: "/page:num/" - 跑到主目錄下的
index.html,按照這樣修改 - 執行以下指令:
gem install jekyll bundler bundle add webrick bundle install bundle exec jekyll serve
結束
